Google Tag Manager (GTM) is good

On a few occasions now whilst logged into the various Google product control panels I have noted the option to use Google Tag Manager (GTM) to complete the task at hand.
Until now I have never done so. To verify domain name ownership in Webmaster Tools I have added meta tags. To add Google Analytics to a product I have manually added tracking code.
Yesterday I had a play with GTM. It is good. It makes life a lot easier.
What is Google Tag Manager
GTM is targetted towards marketing teams. The idea is that an entity with little development experience can handle the management of data analytics and tracking without needing a development background.
Essentially your developer adds the GTM container to your websites source code and then any (authorised) user can add or remove 'tags' from an external/independent Google control panel.
It is similar in intent to the 'View Model' concept that I utilise across company developments. Rather than allowing a front end developer access to a full data model we provide access to a 'View Model', a wrapper around the model which controls what data can/can not be accessed by the frontend dev. It also reduces complexity meaning that the dev only needs a basic knowledge of HTML and templating systems to build an appropriate view.
There is an abundance of documentation about using GTM so I wont go about repeating it. If you want to have a play a good place to start is the Quickstart.
How have I been using it
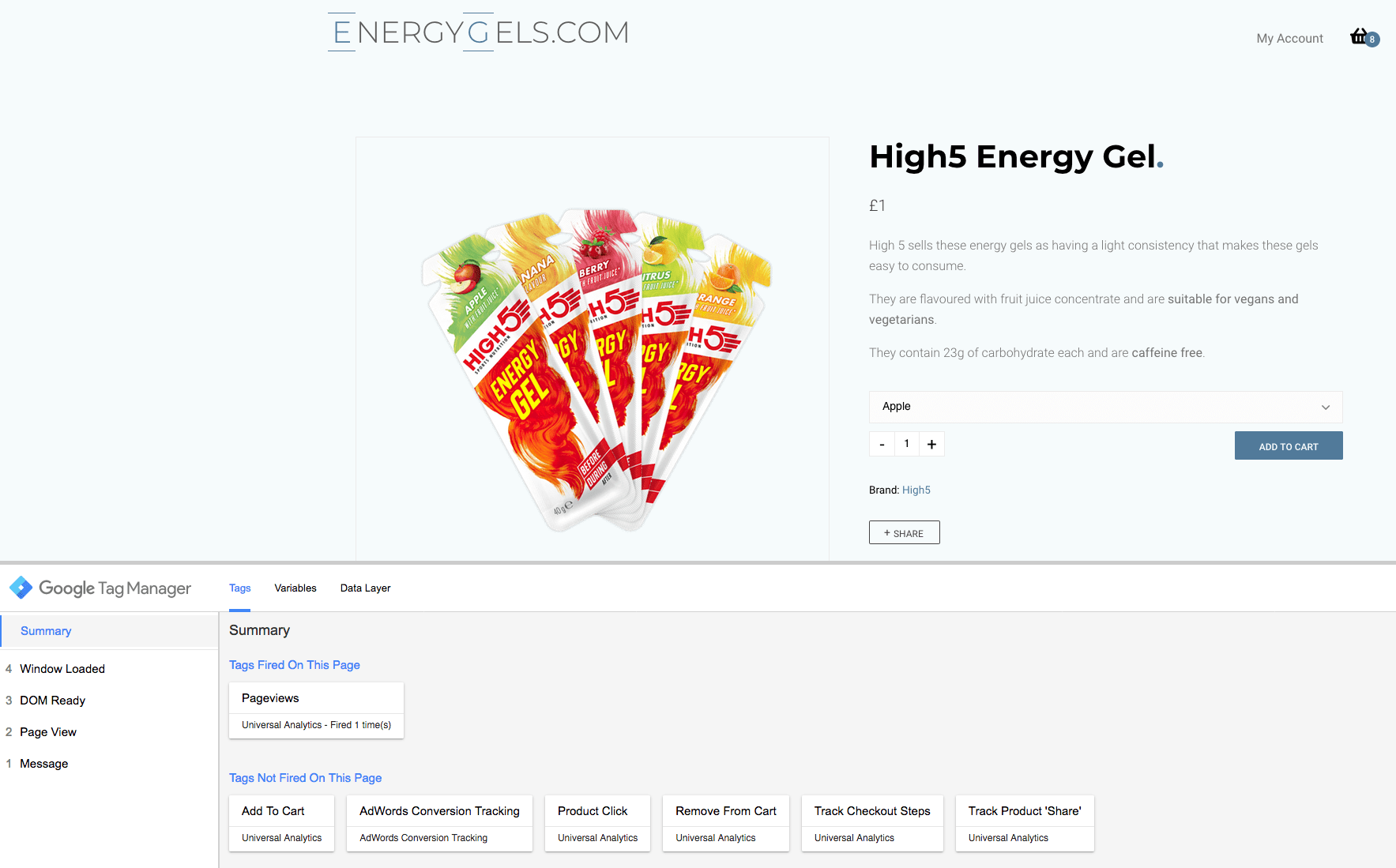
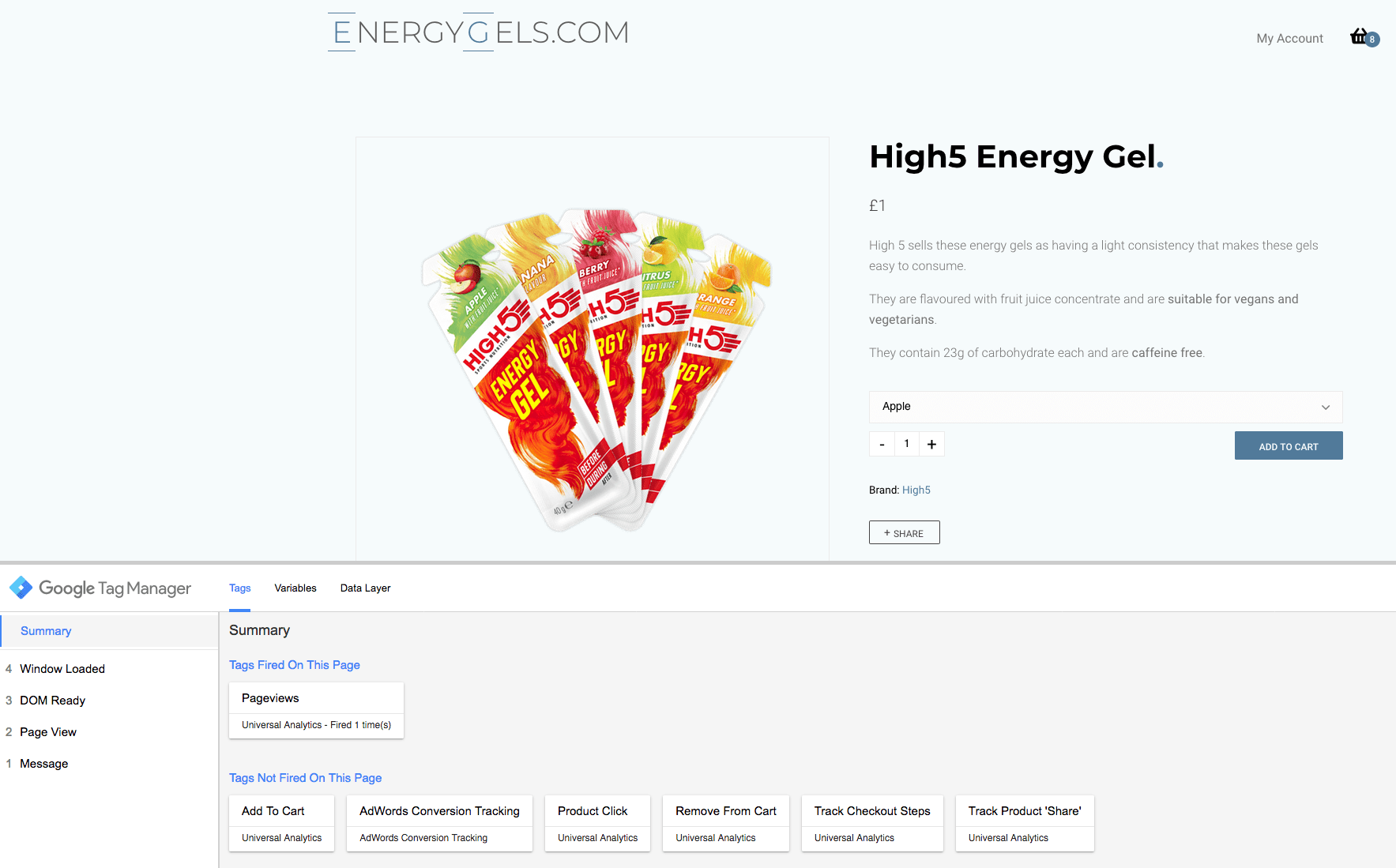
I have used GTM to implement complex analytical tracking on EnergyGels.com where you can buy energy gels.
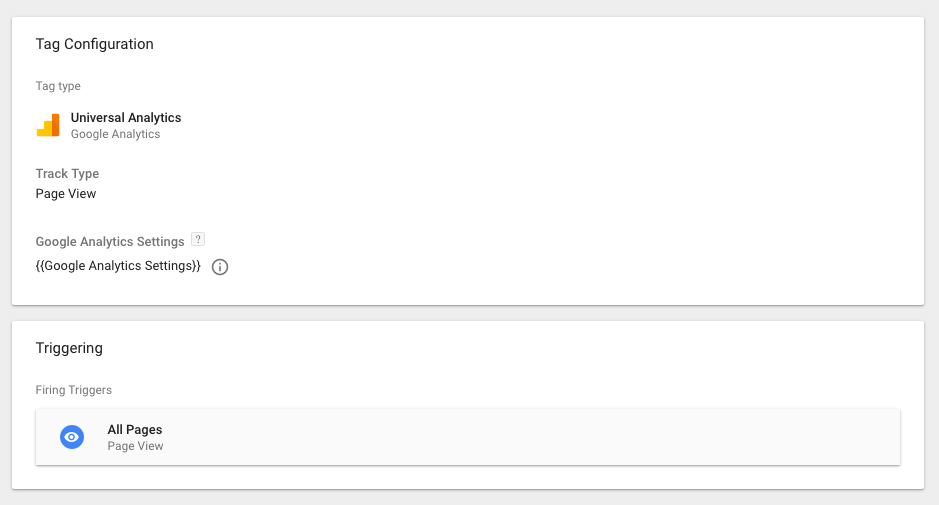
In principle adding Google Analytics is a case of adding a 'tag' which triggers on each page view. It really is a matter of a few clicks

With a little more knowledge you can do things like track clicks on certain links or buttons. You can set up a tag which triggers on clicking an element with a particular CSS class or data attribute. You can also pull and associate data with the action that you are tracking. An example of this is outlined in this blog post.
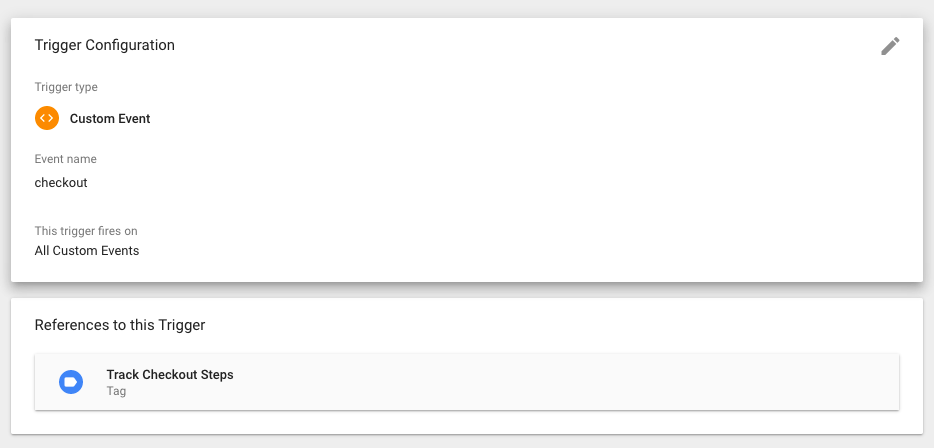
I had a play and implemented the above. I was even able to do things like track the stage of my checkout process (which is built as one page on the frontend using React) by tracking when a div with a particular ID became visible.
It gets more complex
Unfortunately after implementing the above I noted that it felt a little constrained. I could tell how many people visited the 3rd step of the checkout but I could not discern what they were trying to buy. Then I stumbled upon Enhanced Ecommerce.
Enhanced Ecommerce offers tooling which allows you to effectively track what products your user views, clicks, and checks out with. It tracks which step of the checkout process a user got to and allows you to discover bottlenecks in your process. You can track clicks on promotions, usage of promo codes and other things. Unfortunately the 'enchanced' aspect makes it less 'marketing team friendly'. You do need to be a developer (or have developer cooperation) because it involves defining the data that you want to send to GTM at the appropriate places within your source code.
A TL;DR explanation is that for example when your user views the cart you populate a dataLayer Javascript variable with details of the items in the cart. You associate the dataLayer with a custom event defined within GTM. Google's Javascript then sends the data defined in your dataLayer to GTM and tracks it through the associated tag.

Developer Tools
What I enjoyed most about working with GTM was their development tooling. The web based GTM tooling itself has a concept called a workspace where you can create your triggers and tags as appropriate in a sandbox environment. It acts somewhat like GIT - A source control platform for tag management. This would be vital for large teams whereby internal controls need to be implemented for things like this.
In the same way that GTM tags are 'injected' through the JS container in your source code, Google is also able to inject a debugger directly onto the page you are creating tags for. It shows you in real time the tags that you have triggered and makes debugging easy.

Initially I wanted to write a blog post documenting exactly what tags I have implemented such that I could refer to it when testing. Fortunately the debugger lists 'Tags Not Fired On This Page' so I have my list right in front of me.
Other things
Whilst I have mainly used GTM for analytics purposes there seems to be many interesting looking 'tags' that you can integrate.
Planning a Twitter marketing campaign? There is a tage for integrating with Twitter's tracking systems for example.

So yeh..
If you are a lazy developer like me subject to the inertia of trying new things then I highly recommend you psyche youself up, put a few hours aside, and have a play with GTM. It will definitely save me time going forward.